This content describes how to cover up an area in SharePoint
2013 in Newspaperman/Editorship/Disproportional using JavaScript.
Prerequisites
The following are the prerequisites:
- Ensure you have access to the Office 365 online/SharePoint site.
- Ensure you have Prototype.js and SPUtility.js files.
Procedure
The following is the procedure to be followed:
- Create a List and name it “MyList”.
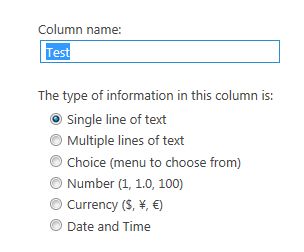
- Create a field called “Test” as a single line of text in MyList and click on OK.

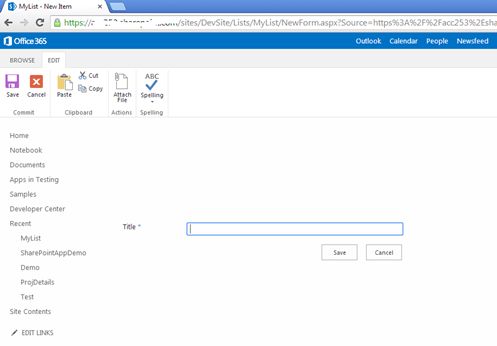
- Now go to NewForm.aspx by navigating to the following URL.
https://YourSiteCollection/_layouts/15/start.aspx#/Lists/MyList/Newform.aspx
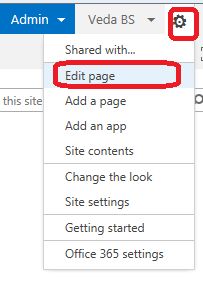
- Click on Settings and then Edit page

- Click on Add a Webpart and add Content Editor Webpart.
- Now add a reference to Prototype.js and SPUtility.js file.
<script type="text/javascript" src="/sites/Devsite/SPUtility.js"></script>
<script type="text/javascript" src="/sites/Devsite/Prototype.js"></script>
- Now we shall see how to hide the field in a list.Add the following lines of code to the content editor webpart.
<script type="text/javascript">
function display()
{
SPUtility.GetSPField('Test').Hide();
}
_spBodyOnLoadFunctionNames.push("display");
</script>
- GetSPField is a method in the SPUtility.js file that gets us the field object. Pass your field that you want to hide. In our example it is “Test” field.
- Now click on the Stop Editing button in the ribbon.
- That's it!!! Now let's test the results.
Testing
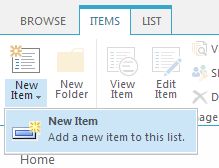
- Click on New item.

- Now you will not be able to see the URL Test field.

- Similarly if you want to hide a field in EditForm.aspx/DisplayForm.aspx then use the same procedure.

No comments:
Post a Comment